Resources
We provide you with the most valuable sources and resources for your independent development of the necessary knowledge, the basics for independent testing and for further research on the topic of digital accessibility in the form of an annotated link collection
365体育直播_365体育投注-竞猜网投
However, we strongly recommend an directly for an individual introduction.
The external page Web Accessibility Initiative (WAI) can rightly be considered the world's authority on e-accessibility. WAI is an integral part of the World Wide Web Consortium (W3C), the body responsible for the most important web standards such as HTML, XML, CSS, SVG, MathML and also external page WCAG, external page ATAG and external page WAI-ARIA.
We recommend the WAI's web offerings as a first point of contact on the subject of e-accessibility at all levels. Here is an initial overview of the most important entry points. The individual guidelines and standards are linked below.
- external page WAI - Home
- external page WAI - Introduction to Web Accessibility
- external page WAI - Web Accessibility Perspectives Videos: Explore the Impact and Benefits for Everyone
- external page WAI - Evaluating Web Accessibility Overview
- external page WAI - Easy Checks - A First Review of Web Accessibility
- external page WAI - ARIA Authoring Practices Guide (APG): For Web Developers
- external page WAI - W3C Accessibility Standards Overview (external page WCAG, external page ATAG, external page WAI-ARIA and more)
All offers are free of charge.
ARIA Authoring Practices Guide (APG)
Learn to use the accessibility semantics defined by the Accessible Rich Internet Application (ARIA) specification to create accessible web experiences. This guide describes external page how to apply accessibility semantics to common design patterns and widgets. It provides design patterns and functional examples complemented by in-depth guidance for fundamental practices.
Deque University
external page Deque University, from the US-based company Deque Systems Inc., offers training and resources in many areas and at various levels within the digital accessibility field. Deque University is particularly well known in the e-accessibility universe for its preparation courses for the external page IAAP certifications (CPACC, WAS, CPWA and ADS) as well as for its high-quality learning resources. These include the instructive external page ARIA Javascript Pattern Library and the external page Screen Reader Reference Guides with the valuable keyboard shortcuts cheat sheets.
Deque University offers both paid and free resources. The recommended IAAP certification preparation online courses are chargeable.
edX / W3C Introduction to Web Accessibility
A external page comprehensive online introduction course on the edX platform developed by W3C for getting a strong foundation in digital accessibility to make websites and apps work well for people with disabilities, meet international standards, and provide a better user experience for everyone.
A11Y-101
external page A11Y-101 is a recommended resource to get started with the topic for technically interested people and developers. A11Y-101 offers content for designers and developers. Short, precise and to the point.
Adrian Roselli
external page Adrian Roselli is a developer and consultant with a focus on accessible user interfaces. In his blogs, he also covers various accessibility topics. For example, we could benefit enormously from his experience with external page accessible responsive tables.
Apex 4X / Whatsock
external page Apex 4X is aimed specifically at (more advanced) developers of accessible components. The main focus is on the use of ARIA. Apex 4X offers a range of tools for visualising and checking ARIA attributes, external page instructive training on deeper topics such as the Accessibility API and the Accessibility Tree, and a external page collection of accessible widget templates.
The content is free of charge.
Accessibility Developer Guide - ADG
external page ADG is a community-based Swiss knowledge platform on a wide range of accessibility topics. Particularly noteworthy are the tips on external page setting up computers as accessibility testing environments and the many external page examples of accessibility patterns. The examples of correctly visually hidden elements, accessible tables and forms are particularly well done.
The use is free of charge. Contributions are welcome.
Inclusive Design Principles
external page Inclusive Design Principles conveys the principles and spirit of inclusive design in an easily understandable way. The concrete examples are very helpful. Highly recommended as a short companion read.
Diagram Center
external page Diagram Center is an initiative that specifically addresses accessibility in teaching. Particularly valuable in this context are the offers, suggestions and tools for writing external page appropriate text alternatives for images in an educational context. Also worth reading are the contents on Born Accessible Publishing and MathML.
Testing Environment Setup
The Accessibility Developer Guide ADG describes under Setup in an easy to understand way how to set up your own computer as a comfortable testing environment: external page ADG - Accessibility Testing Environment Setup
A more concentrated and updated compilation of the most important resources is given as follows:
Tools for checking the machine-readable / programmatic structure of web content.
- external page h123 bookmarklet: The bookmarklet h123 by Hinderling Volkart is ideal for checking heading structures within web pages. In particular, this bookmarklet also shows (hidden) headings not displayed by comparable tools.
- external page Landmarks Extension: Modern websites no longer structure their content areas (header, navigation, search, main area, page column, footer, etc.) with headings, but with landmarks (HTML regions or ARIA landmarks). These landmarks can be displayed easily and conveniently with the help of the Landmarks Extension by Matthew Tylee Atkinson and checked for correctness and sense.
- More accessibility bookmarklets for those who like to experiment:
Tools for checking the flexible output of web content
The following tools are useful for checking the flexible output of web content.
- Steve Faulkner's external page Text Spacing Bookmarklet changes the line height and font throughout the web page. Check whether this causes problems with the display of the content. Pay particular attention to overlaps between components.
- The "Windows High Contrast Mode" (WinHCM) can be used as an example to apply an alternative, special high-contrast colour scheme to screen content. WinHCM can be switched on and off with the key combination [Alt] + [Shift] + [PrtScn]. Check that all visual elements, especially icons, also remain clearly visible in WinHCM.
- Test web pages with your own individualised style sheets with the external page Stylus Browser Extension.
Code inspection and inspection tools
Without an occasional look at the underlying code, accessibility testing is hardly possible and even less so for finding solutions.
- Indispensable here are the usual browser developer tools:
[Ctrl] + [Shift] + [I]. - Chris Pederick's external page Web Developer Extension is especially worth mentioning in this context. It allows various visualisations of the underlying HTML code. Especially popular in the context of accessibility testing is the possibility to display alternative texts directly next to the images:
"Images" -> "Display Alt Attributes".
Tools for checking the minimum contrast requirements
The WCAG require a minimum contrast ratio of 4.5:1 between font and background, or 3:1 for large font or between form field borders and background. The following tools allow you to easily test the contrast against these requirements.
We recommend that all those who want to deal with digital accessibility should look into accessibility testing themselves. The contents under e-Accessibility Basics with the (big) five easy-to-remember aspects offer the ideal introduction. Despite the many tools and helpers, no one will be able to avoid using a screen reader themselves. Therefore, here the most important screen readers in descending order:
NVDA (Windows)
NVDA is a free open source screen reader and the measure of all things as far as screen reader testing of web content is concerned. NVDA is characterised by its very standard-compliant implementation, which makes it virtually predestined for testing purposes. NVDA is also the most frequently used screen reader worldwide.
- Download: external page https://www.nvaccess.org/download/
- Keyboard Shortcuts cheat sheet: external page https://dequeuniversity.com/screenreaders/nvda-keyboard-shortcuts
- See also Browse- vs. Focus-Mode (ADG): external page https://www.accessibility-developer-guide.com/knowledge/screen-readers/desktop/browse-focus-modes/
VoiceOver (iOS)
On mobile devices, VoiceOver for iPhones and iPads is the most frequently used screen reader. VoiceOver is installed by default on all iOS devices.
- Start Voice Over: Settings > General > Accessibility > VoiceOver
(Attention, familiarise yourself with the operation of VoiceOver in good time so that you can quickly switch VoiceOver off again). - Touch screen gestures cheat sheet: external page https://dequeuniversity.com/screenreaders/voiceover-ios-shortcuts
Talkback (Android)
Devices with (core) Android operating systems generally have Talkback screen reader software preinstalled. TalkBack works very similarly to VoiceOver.
- Start TalkBack: Settings > Accessibility > TalkBack
(Attention: Familiarise yourself with the operation of TalkBack in good time so that you can quickly switch TalkBack off again.) - Touch screen gestures cheat sheet: external page https://dequeuniversity.com/screenreaders/talkback-shortcuts
VoiceOver (macOS)
While over 70% of screen reader users worldwide use Windows, only about 10% use VoiceOver on Apple computers. VoiceOver on macOS is pre-installed, but follows a completely different operating approach than NVDA and JAWS on Windows with their browse and focus modes.
- Start VoiceOver: [Command] + [F5]
- Keyboard Shortcuts cheat sheet: external page https://dequeuniversity.com/screenreaders/voiceover-keyboard-shortcuts
(unfortunately, many keyboard shortcuts only work with American keyboard layouts). - Apple Computers do not allow keayboard operation by default, see also: external page https://dequeuniversity.com/mac/keyboard-access-mac
JAWS (Windows)
JAWS was the screen reader on Windows for a long time and is still widely used today, especially for Office applications. Operation and test results are very similar to those of NVDA.
- Download (free demo version: 40 minutes after reboot): external page https://www.freedomsci.de/serv01.htm
- Keyboard Shortcuts cheat sheet: external page https://dequeuniversity.com/screenreaders/jaws-keyboard-shortcuts
- See also Browse- vs. Focus-Mode (ADG): https://www.accessibility-developer-guide.com/knowledge/screen-readers/desktop/browse-focus-modes/
Narrator (Windows)
Since Windows 10, Windows also comes with a pre-installed screen reader. However, this narrator is still not very widespread among screen reader users.
- Start Narrator: [Windows Logo] + [Ctrl] + [N].
- Keyboard Shortcuts Cheat Sheet: external page https://dequeuniversity.com/screenreaders/narrator-keyboard-shortcuts
Statistics on screen reader use worldwide
WebAIM has been conducting regular studies on the usage patterns of screen reader users worldwide for over ten years. The latest study was conducted in September 2019. Of particular interest are the external page distribution of the different screen readers as well as the external page distribution of screen reader-browser combinations in use.
ARIA support of screen reader-browser combinations
external page Powermapper.com allows a good estimation of the support of different ARIA attributes by different screen reader-browser combinations
In principle, the same requirements apply to accessible documents as to other digital user interfaces (see e-Accessibility Basics). However, not all document formats are equally suitable for creating accessible content. Digital formats must always be preferred to analogue formats. Print is not accessible! We would like to venture a ranking of accessibility for document formats:
- HTML / Polybook
- EPUB
- Office packages
- LaTeX (far behind) -> See HTML / Polybook
HTML - First choice
Hypertext Markup Language HTML certainly offers the richest possibilities for semantically marking up content. Moreover, HTML content allows almost unlimited possibilities to design content interactively and multimedia-based.
Polybook
With Polybook, ETH Zurich offers a great possibility to convert LaTeX documents including complex mathematical formulas into HTML and to make them available to students in an accessible form.
EPUB
EPUB is known as the portable format for eBooks. All current eBook readers use the open specification EPUB2 or a proprietary variation of it. EPUB2 is ideal for displaying fiction content that lacks multimedia and interactivity. The EPUB3 specification is the successor to EPUB2, allows the inclusion of multimedia and interactivity, and EPUB3 puts digital accessibility at the centre. No wonder. After all, EPUB3 is not much more than zipped HTML/CSS /SVG/ JS/MathML/.....
EPUB3 would therefore actually be the format of choice for digital learning materials. Unfortunately, however, the format has not been able to establish itself to date. For those interested to try it out:
- external page EPUB on Wikipedia
- external page Export EPUB from InDesign
- external page Export EPUB from Word / Libre Office
Portable Document Format PDF is probably the most shared and sent electronic document format. Unfortunately, it is thankless for accessibility. While reflowing the lines when enlarging HTML and EPUB documents is a matter of course today, the vast majority of PDFs cannot be enlarged without tedious horizontal scrolling. Although the PDF specification offers a wide range of options for semantic labelling, the creation of complex barrier-free PDFs quickly becomes very time-consuming and/or expensive.
- Paid but recommended external page Deque University online course on the creation and accessible post-processing with Adobe Acrobat Pro
- external page PDF Accessibility Checker PAC: The integrated screen reader preview is particularly recommended here. This allows an efficient assessment of the semantic structure. However, PAC does not check according to WCAG, but according to the PDF/UA standard.
- We are happy to support you in creating accessible PDFs with our training programmes.
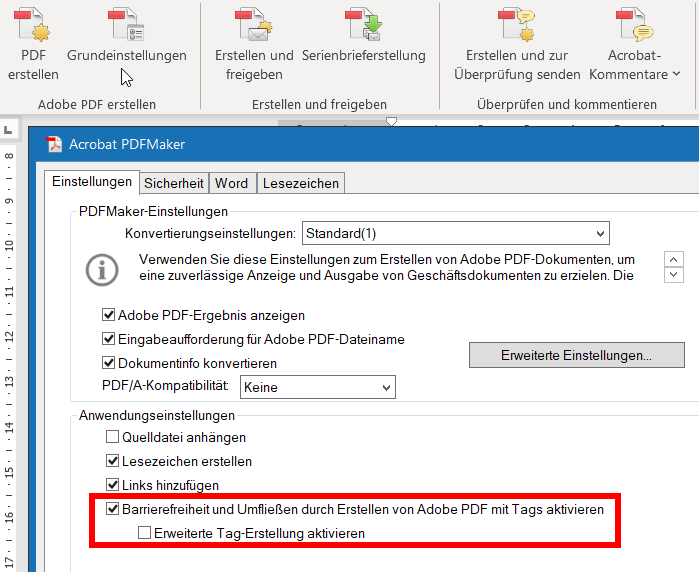
Attention when exporting PDFs from Word:
In order for the PDF converter from Word to accept semantic tags at all, this option must be explicitly selected in PDFMaker: Acrobat tab > Basic settings > Checkbox "Enable accessibility and reflow by creating Adobe with PDF tags" or "Enable accessibility and reflow with tagged Adobe PDF".

Office packages
Office packages such as MS Office or LibreOffice offer accessibility options to a certain extent. However, Office documents are in some respects inferior to all the document formats described above in terms of accessibility. For this reason, it is not advisable to hand out your own documents in Office formats directly to students.
On the other hand, when creating PDFs, for example, it is important to always implement aspects relating to the semantic structure correctly in the source document. This includes correct heading structures, correct lists and tables.
In addition to the PDF course mentioned above, the external page Document Accessibility Curriculum Package of Deque University offers a number of other courses on the creation of accessible documents, including MS Word, PowerPoint and Excel.
LaTeX
The export functions and PDF converters for LaTeX documents known to us currently consistently produce PDFs that are completely unusable in terms of accessibility.
Therefore, we recommend that you always create and make available any LaTeX documents as HTML with the help of Polybook. LET's own conversion tool "LaWeb" converts your neatly structured LaTeX documents including complex mathematical formulae into neatly structured HTML.
There are many automatic digital accessibility testing tools, some of which are heavily advertised. Such tools can help to get a quick rough impression of accessibility. However, we do not recommend the use of automated testing tools, preferring to refer to the big five most important aspects of digital accessibility under e-Accessibility Basics.
Most aspects of digital accessibility concern the meaning, i.e. the semantics, of individual components or their interaction. The more complex such (mostly interactive) components are, the more difficult it is to automatically assess their meaning. Heading structures can be automatically checked for the correct sequence of heading levels, but not for their meaningfulness. Images can also be automatically checked to see whether alternative texts are available, but not whether these adequately describe what the author wants to convey with the image.
Two valuable checking tools with a high degree of automation should nevertheless be mentioned here.
- The external page axe Tools from deque offer a collection of different tools for checking websites. The external page axe DevTools Chrome Extension guides testers through the testing process.
- external page PAC - the free PDF Accessibility Checker. Instantly check for WCAG and PDF/UA compliance of your PDF files.
The external page Web Content Accessibility Guidelines (WCAG) of the W3C are undisputedly at the centre of modern efforts for digital accessibility worldwide. Under no circumstances should the component of the term Web Content give the impression that the WCAG can only be applied to Web Content. The WCAG are intentionally formulated in such a technology-independent way that they can be easily applied to any digital user interface.
The external page Web Accessibility Initiative WAI of the W3C is responsible for the external page Authoring Tool Accessibility Guidelines ATAG and the external page User Agent Accessibility Guidelines UAAG as well as the external page WAI-ARIA Standard for Accessible Rich Internet Applications, further guidelines and standards which are relevant for complex organisations such as the ETHZ.
WCAG
The external page Web Content Accessibility Guidelines (WCAG) define requirements for making web content such as text, images, multimedia, structure and presentation accessible.
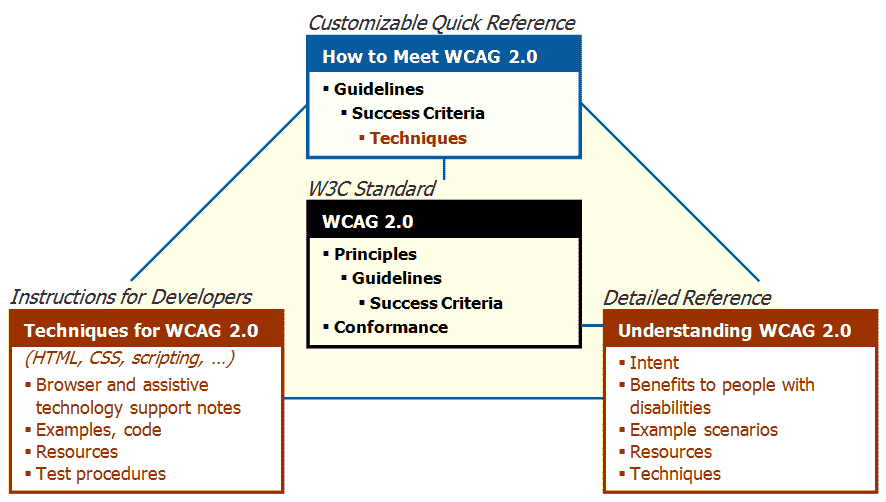
The WCAG is supported by non-normative (informative) technical guidance. These are not W3C web standards and can therefore be updated more regularly to reflect, for example, recent changes in technology. The WCAG 2 supporting technical materials include:
- external page How to Meet WCAG 2: A customizable quick reference to Web Content Accessibility Guidelines 2 requirements (success criteria) and techniques is essentially the external page WCAG 2 checklist. Most people use this quick references as the main resource for working with WCAG.
- Techniques for WCAG 2 (external page 2.1 Techniques, external page 2.0 Techniques) gives you specific details on how to develop accessible web content, such as HTML code examples. The techniques are “informative”, that is, you do not have to use them. The basis for determining conformance to WCAG 2 is the success criteria from the WCAG 2 standard, not the techniques. Read more in external page Techniques in the FAQ.
- Understanding WCAG 2 (external page 2.1 Understanding, external page 2.0 Understanding) has additional guidance on learning and implementing WCAG 2 for people who want to understand the guidelines and success criteria more thoroughly.

For more details on how these documents are related and how they are linked, see external page WCAG 2 Documents.
Versions
The current version of WCAG 2.1 was released in June 2018 and is fully backwards compatible with WCAG 2.0, meaning that if your content meets WCAG 2.1, it meets WCAG 2.0. WCAG 2.1 defines 13 guidelines and 78 success criteria. Currently, the next versions WCAG 2.2 and WCAG 3.0 are being developed.
ATAG and UAAG
The Authoring Tool Accessibility Guidelines (ATAG) define requirements for making the authoring tools themselves accessible so that people with disabilities can create web content. It also defines requirements for how authors can create accessible web content and comply with WCAG.
The User Agent Accessibility Guidelines (UAAG) provide guidance on how to make user agents accessible to people with disabilities. User agents include browsers, browser extensions, media players, readers and other applications that render web content.
WAI-ARIA
The following text is from the external page WAI-ARIA Overview page:
WAI-ARIA (Accessible Rich Internet Applications) provides semantics so authors can convey user interface behaviors and structural information to assistive technologies (such as screen readers). The WAI-ARIA specification provides an ontology of roles, states, and properties that define accessible user interface elements.
Put another way, WAI-ARIA defines a collection of attributes to help modify incorrect markup and to bridge gaps in HTML to create more accessible experience those using assistive technology (AT). Correctly incorporating WAI-ARIA into your code ensures that assistive technology device users will have all of the information they need to use your website or app. WAI-ARIA does not change your web page from a visual perspective, unless you add styling to your CSS that specifically targets WAI-ARIA. This means that no one except assistive technology devices (and the people using them) will notice any differences between a web page or app with WAI-ARIA and one without it.
The WAI-ARIA suite includes API mapping specifications that provide user agent implementation guidance. It also includes modules for Graphics and Digital Publishing.
Example: Tab and Tab panel
Use role attributes to repurpose HTML elements used for tab controls and tab panels
- role=”tablist”
- role=”tab”
- role=”tabpanel”
Use aria-selected attributes to expose status of the tab controls and tabpanels.
- aria-selected=”true” indicates the tab control is activated and its associated panel is displayed.
Use the other aria-* attributes and implement keyboard support needed.
In this way, you can make the tabs and tabpanels UI machine-readable to user agents (browsers and ATs) and accessible to screen reader users and sighted keyboard users.
PDF/UA
In connection with accessible PDFs, the ISO 14289 standard or PDF/UA (PDF/Universal Accessibility) is often mentioned in addition to the WCAG. This standard is mainly aimed at developers of software that automatically generates PDFs. Note, however, that the PDF/UA standard differs from the WCAG standard in some aspects and weights them differently. external page Wikipedia on PDF/UA